How To Build Custom Template Wordpress
I like to think of WordPress as the gateway drug of web development. Many people who go started using the platform are initially merely looking for a comfortable (and costless) way to create a simple website, often with the assistance of a WordPress page builder plugin. Kind of like "I'm simply going to try it once."
Still, a good chunk of users don't end there. Instead, they get hooked. Come upward with more ideas. Experiment. Try out new plugins. Discover Firebug. Boom. Soon there is no turning back. Does that sound like your story? As a WordPress user information technology is only natural to want more and more control over your website. To crave custom blueprint, custom functionality, custom everything.
Further Reading on SmashingMag:
- How To Create And Customize A WordPress Child Theme
- Edifice A Custom Archive Page For WordPress
- Customizing WordPress Archives
Luckily, WordPress is built for exactly that. Its flexible structure and compartmentalized compages allows anyone to change practically annihilation on their site.
More later jump! Continue reading below ↓
Amongst the most important tools in the quest for complete website control are page templates. They allow users to dramatically alter their website'due south design and functionality. Want a customized header for your front page? Washed. An additional sidebar only for your web log folio? No problem. A unique 404 error page? Be. My. Invitee.
If you want to know how WordPress page templates can assist you achieve that, read on. But starting time, a picayune background data.
Template Files In WordPress
What are nosotros talking about when nosotros speak of templates in the context of WordPress? The short version is that templates are files which tell WordPress how to brandish different types of content.
The slightly longer version: every time someone sends a request to view function of your website, the WordPress platform will figure out what content they want to see and how that specific office of your website should be rendered.
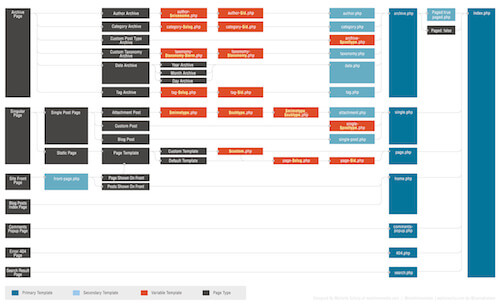
For the latter, WordPress volition attempt to utilize the about appropriate template file found inside your theme. Which i is decided on the basis of a set order, the WordPress template hierarchy. You can run into what this looks like in the screenshot below or in this interactive version.

The template bureaucracy is a listing of template files WordPress is familiar with that are ranked to determine which file takes precedence over another.
You can think of it as a decision tree. When WordPress tries to decide how to display a given page, it works its style downward the template hierarchy until information technology finds the first template file that fits the requested folio. For example, if somebody attempted to access the address https://yoursite.com/category/news, WordPress would look for the correct template file in this order:
- category-{slug}.php: in this case category-news.php
- category-{id}.php>: if the category ID were five, WordPress would try to notice a file named category-5.php
- category.php
- annal.php
- index.php
At the bottom of the hierarchy is alphabetize.php. It will exist used to display whatsoever content which does not have a more specific template file attached to its proper name. If a template file ranks college in the hierarchy, WordPress volition automatically use that file in order to brandish the content in question.
Page Templates And Their Use
For pages, the standard template is commonly the aptly named folio.php. Unless there is a more specific template file available (such as archive.php for an archive page), WordPress will employ page.php to render the content of all pages on your website.
However, in many cases it might be necessary to change the design, look, experience or functionality of private parts of your website. This is where folio templates come into play. Customized folio templates allow you to individualize any part of your WordPress site without affecting the rest of it.
You might take already seen this at work. For example, many WordPress themes today come with an option to change your page to full width, add a 2d sidebar or switch the sidebar'south location. If that is the instance for yours, it was probably done through template files. There are several ways to accomplish this and we'll go over them later.
First, all the same, a word of circumspection: since working with templates involves editing and changing files in your agile theme, information technology's always a adept idea to go with a child theme when making these kinds of customizations. That manner you don't run the danger of having your changes overwritten when your parent theme gets updated.
How To Customize Whatsoever Page In WordPress
There are three basic ways to employ custom page templates in WordPress: adding provisional statements to an existing template; creating specific page templates which rank higher in the hierarchy; and direct assigning templates to specific pages. Nosotros volition take a look at each of these in turn.
Using Conditional Tags In Default Templates
An like shooting fish in a barrel manner to make folio-specific changes is to add together WordPress's many conditional tags to a template already in apply. As the name suggests, these tags are used to create functions which are only executed if a certain condition is met. In the context of page templates, this would be something along the line of "Merely perform activeness X on page Y."
Typically, you would add conditional tags to your theme's page.php file (unless, of grade, y'all want to customize a different office of your website). They enable you lot to make changes limited to the homepage, front page, blog page or any other page of your site.
Hither are some often used provisional tags:
-
is_page(): to target a specific page. Tin be used with the page'due south ID, title, or URL/name. -
is_home(): applies to the home folio. -
is_front_page(): targets the front end page of your site equally fix under Settings → Reading -
is _category(): condition for a category folio. Tin can employ ID, championship or URL/name likeis_page()tag. -
is_single(): for single posts or attachments -
is_archive(): conditions for archive pages -
is_404(): applies just to 404 fault pages
For example, when added to your folio.php in place of the standard get_header(); tag, the post-obit code will load a custom header file named header-shop.php when displaying the page https://yoursite.com/products.
if ( is_page('products') ) { get_header( 'store' ); } else { get_header(); } A good use case for this would be if yous have a store on your site and yous need to display a unlike header image or customized card on the shop page. You could and then add these customization in header-shop.php and it would testify upwards in the advisable identify.
Yet, conditional tags are not limited to one page. You lot can make several statements in a row similar so:
if ( is_page('products') ) { get_header( 'store' ); } elseif ( is_page( 42 ) ) { get_header( 'almost' ); } else { get_header(); } In this second case, 2 conditions will alter the behavior of different pages on your site. Besides loading the aforementioned store-specific header file, it would now likewise load a header-about.php on a folio with the ID of 42. For all other pages the standard header file applies.
To larn more about the use of conditional tags, the following resource are highly recommended:
- WordPress Codex: Provisional Tags
- ThemeLab: The Ultimate Guide to WordPress Conditional Tags
Creating Page-Specific Files In The WordPress Hierarchy
Provisional tags are a great manner to introduce smaller changes to your page templates. Of course, you can likewise create larger customizations by using many provisional statements one after the other. I find this a very cumbersome solution, notwithstanding, and would opt for designated template files instead.
One way to do this is to exploit the WordPress template hierarchy. Equally we have seen, the hierarchy will traverse a list of possible template files and choose the first one it tin find that fits. For pages, the hierarchy looks like this:
- Custom page template
- folio-{slug}.php
- page-{id}.php
- page.php
- alphabetize.php
In first place are custom page templates which have been direct assigned to a detail page. If one of those exists, WordPress will utilise it no thing which other template files are nowadays. We will talk more about custom page templates in a bit.
After that, WordPress will wait for a folio template that includes the slug of the page in question. For example, if you include a file named page-about.php in your theme files, WordPress will employ this file to display your 'Most' folio or whichever page can be institute under https://www.yoursite.com/near.
Alternatively, you tin can achieve the same by targeting your page'south ID. So if that aforementioned page has an ID of 5, WordPress volition use the template file page-five.php earlier page.php if it exists; that is, only if in that location isn't a higher-ranking page template bachelor.
(BTW, you can find out the ID for every folio past hovering over its title under 'All Pages' in your WordPress back-cease. The ID will testify upward in the link displayed by your browser.)
Assigning Custom Page Templates
As well providing templates in a form that WordPress will use automatically, information technology is also possible to manually assign custom templates to specific pages. As yous can see from the template bureaucracy, these will trump any other template file present in the theme folder.
Just similar creating page-specific templates for the WordPress hierarchy, this requires you to provide a template file and and so link information technology to whichever page you desire to use it for. The latter can be done in two unlike ways you lot might already exist familiar with. Just in example yous aren't, here is how to practise it.
1. Assigning Custom Page Templates From The WordPress Editor
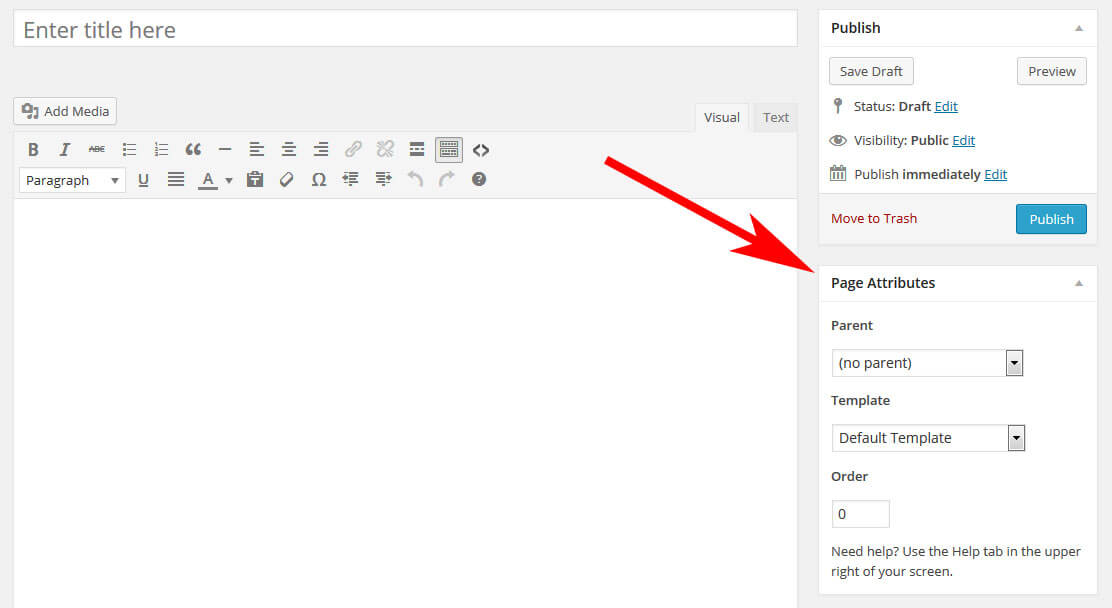
In the WordPress editor, you find an choice field chosen 'Folio Attributes' with a drop-down menu under 'Template'.

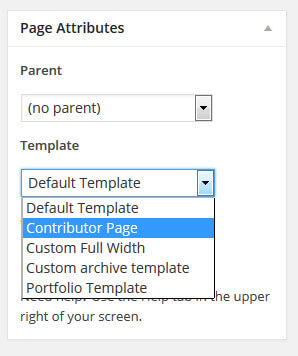
Clicking on it will requite you a listing of available page templates on your WordPress website. Choose the one yous desire, save or update your page and you lot are done.

2. Setting A Custom Template Via Quick Edit
The same can also be accomplished without entering the WordPress editor. Go to 'All Pages' and hover over any item in the list there. A menu volition become visible that includes the 'Quick Edit' item.
Click on information technology to edit the page settings straight from the listing. You will see the same drop-downward menu for choosing a different folio template. Choice one, update the folio and you lot are done.
Not so hard after all, is information technology? But what if you don't have a custom page template yet? How do you create information technology so that your website looks exactly the way yous desire it? Don't worry, that'southward what the side by side function is all most.
A Step-Past-Step Guide To Creating Custom Page Templates
Putting together customized template files for your pages is non that hard only here are a few details yous have to pay attention to. Therefore, let's go over the process fleck-past-bit.
1. Observe The Default Template
A good way is to start by copying the template which is currently used by the page y'all want to alter. It'south easier to modify existing code than to write an unabridged page from scratch. In most cases this will be the page.php file.
(If you lot don't know how to find out which template file is being used on the page you lot desire to edit, the plugin What The File will show useful.)
I will be using the Twenty Twelve theme for demonstration. Here is what its standard page template looks like:
<?php /** * The template for displaying all pages * * This is the template that displays all pages by default. * Please note that this is the WordPress construct of pages * and that other 'pages' on your WordPress site will use a * unlike template. * * @parcel WordPress * @subpackage Twenty_Twelve * @since 20 Twelve ane.0 */ get_header(); ?> <div id="primary" class="site-content"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', 'page' ); ?> <?php comments_template( ', true ); ?> <?php endwhile; // stop of the loop. ?> </div><!-- #content --> </div><!-- #main --> <?php get_sidebar(); ?> <?php get_footer(); ?> Every bit you can run into, cipher too fancy hither: the usual calls for the header and footer, and the loop in the middle. The page in question looks like this:

2. Copy And Rename The Template File
After identifying the default template file, it's time to brand a re-create. We will use the duplicated file in order to make the desired changes to our page. For that nosotros volition likewise take to rename it. Can't accept 2 files of the same name, that's just confusing for everyone.
You lot are costless to requite the file whatsoever proper noun you similar as long equally information technology doesn't start with whatsoever of the reserved theme filenames. And then don't be naming it folio-something.php or anything else that would brand WordPress think it is a defended template file.
It makes sense to use a name which easily identifies what this template file is used for, such as my-custom-template.php. In my example I will go with custom-full-width.php.
Next we have to tell WordPress that this new file is a custom page template. For that, we will take to adapt the file header in the post-obit style:
<?php /* * Template Name: Custom Full Width * description: >- Page template without sidebar */ // Additional code goes hither... The proper name under 'Template Name' is what volition be displayed under 'Page Attributes' in the WordPress editor. Make sure to conform information technology to your template name.
iv. Customize The Code
Now it'due south fourth dimension to get to the meat and potatoes of the page template: the code. In my example, I merely desire to remove the sidebar from my demo folio.
This is relatively easy, as all I have to practice is remove <?php get_sidebar(); ?> from my folio template since that's what is calling the sidebar. As a consequence, my custom template ends upwardly looking like this:
<?php /* * Template Name: Custom Full Width * description: >- Page template without sidebar */ get_header(); ?> <div id="primary" class="site-content"> <div id="content" part="principal"> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', 'page' ); ?> <?php comments_template( ', true ); ?> <?php endwhile; // finish of the loop. ?> </div><!-- #content --> </div><!-- #chief --> <?php get_footer(); ?> 5. Upload The Page Template
Later saving my customized file, it is now time to upload it to my website. Custom page templates tin be saved in several places to be recognized by WordPress:
- Your agile (child) theme'south folder
- The folder of your chief parent theme
- A subfolder within either of these
I personally similar to create a folder named page_templates in my kid theme and place whatsoever customized templates in there. I detect this easiest to retain an overview over my files and customizations.
6. Actuate The Template
Equally a last step, you need to activate the page template. As mentioned earlier, this is done nether Page Attributes → Templates in the WordPress editor. Save, view the folio and voilà! Here is my customized folio without a sidebar:

Not and so hard, is it? Don't worry, you volition chop-chop get the hang of it. To give yous a better impression of what to employ these folio templates for, I volition demonstrate additional use cases (including the code) for the remainder of the article.
Five Dissimilar Ways To Utilise Page Templates
Every bit already mentioned, page templates can exist employed for many different purposes. Y'all tin customize pretty much annihilation on whatever page with their help. Only your imagination (and coding abilities) stand in your way.
i. Full-Width Page Template
The first instance we will await at is an advanced version of the demo template we created in a higher place. Upwardly there, we already removed the sidebar by deleting <?php get_sidebar(); ?> from the lawmaking. Even so, as yous have seen from the screenshot this does not really event in a full-width layout since the content department stays on the left.
To address this, we demand to deal with the CSS, in item this part:
.site-content { float: left; width: 65.1042%; } The width attribute limits the element which holds our content to 65.1042% of the available space. We want to increase this.
If we merely alter it to 100%, however, this volition touch on all other pages on our site, which is far from what we want. Therefore, the outset order here is to change the primary div's class in our custom template to something else, similar grade="site-content-fullwidth". The outcome:
<?php /* * Template Proper noun: Custom Full Width * clarification: >- Page template without sidebar */ get_header(); ?> <div id="primary" grade="site-content-fullwidth"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', 'folio' ); ?> <?php comments_template( ', true ); ?> <?php endwhile; // end of the loop. ?> </div><!-- #content --> </div><!-- #chief --> <?php get_footer(); ?> Now we tin adjust the CSS for our new custom class:
.site-content-fullwidth { float: left; width: 100%; } As a upshot, the content now stretches all the way across the screen.

ii. Dynamic 404 Fault Page With Widget Areas
The 404 error page is where every person lands who tries to access a folio on your website that doesn't exist, exist it through a typo, a faulty link or considering the page'southward permalink has inverse.
Despite the fact that getting a 404 is disliked by anybody on the Net, if you lot are running a website the 404 error page is of no little importance. Its content can be the decisive factor on whether someone immediately abandons your site or sticks around and checks out your other content.
Coding a customized error page from scratch is cumbersome, especially if you are non confident in your abilities. A better style is to build widget areas into your template then yous can flexibly alter what is displayed there by drag and drop.
For this we will grab and edit the 404.php file that ships with Twenty Twelve (template hierarchy, remember?). All the same, before we change anything on in that location, we will get-go create a new widget by inserting the post-obit code into our functions.php file:
register_sidebar( assortment( 'name' => '404 Folio', 'id' => '404', 'clarification' => __( 'Content for your 404 error page goes here.' ), 'before_widget' => '<div id="error-box">', 'after_widget' => '</div>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>' ) ); This should display the newly created widget in your WordPress back-terminate. To make sure that it actually pops up on the site, you demand to add together the following line of code to your 404 page in the advisable place:
<?php dynamic_sidebar( '404' ); ?> In my case, I want to replace the search form (<?php get_search_form(); ?>) inside the template with my new widget, making for the following code:
<?php /** * The template for displaying 404 pages (Not Found) * * @package WordPress * @subpackage Twenty_Twelve * @since 20 Twelve 1.0 */ get_header(); ?> <div id="chief" class="site-content"> <div id="content" role="primary"> <article id="mail-0" class="postal service error404 no-results non-found"> <header class="entry-header"> <h1 grade="entry-title"><?php _e( 'This is somewhat embarrassing, isn&rsquo;t it?', 'twentytwelve' ); ?></h1> </header> <div grade="entry-content"> <?php dynamic_sidebar( '404' ); ?> </div><!-- .entry-content --> </article><!-- #post-0 --> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?> Afterward uploading the template to my site, it's fourth dimension to populate my new widget surface area:

If I now accept a expect at the 404 error page, my newly created widgets show up at that place:

3. Page Template For Displaying Custom Post Types
Custom post types are a great fashion to introduce content that has its own set of information points, design and other customizations. A favorite use case for these post types are review items such as books and movies. In our case nosotros desire to build a page template that shows portfolio items.
We starting time need to create our custom mail service type (CPT). This can be done manually or via plugin. One plugin choice I can wholeheartedly recommend is Types. It lets you easily create custom post types and custom fields.
Install and actuate Types, add a custom post, brand certain its slug is 'portfolio', customize whatsoever fields yous need (such equally adding a featured image), adjust whatsoever other options, and save.
Now, that we accept our portfolio post type, we want information technology to show upwardly on our site. The first thing we'll do is create the folio in question. Exist aware that if you lot chose 'portfolio' as the slug of your CPT, the page can non accept the same slug. I went with my clients-portfolio and also added some example text.

Afterwards calculation a few items in the 'portfolio' post blazon section, we desire them to show up on our page right underneath the folio content.
To attain this we volition again utilise a derivative of the page.php file. Copy it, call it portfolio-template.php and change the header to this:
<?php /* * Template Name: Portfolio Template * description: >- Page template to brandish portfolio custom mail service types * underneath the page content */ Still, in this case we will have to make a few changes to the original template. When you take a wait at the code of folio.php, y'all will see that it calls another template file in the center, named content-page.php (where it says <?php get_template_part( 'content', 'page' ); ?>). In that file we find the following lawmaking:
<commodity id="mail service-<?php the_ID(); ?>" <?php post_class(); ?>> <header form="entry-header"> <?php if ( ! is_page_template( 'page-templates/forepart-folio.php' ) ) : ?> <?php the_post_thumbnail(); ?> <?php endif; ?> <h1 form="entry-title"><?php the_title(); ?></h1> </header> <div grade="entry-content"> <?php the_content(); ?> <?php wp_link_pages( array( 'before' => '<div form="folio-links">' . __( 'Pages:', 'twentytwelve' ), 'afterwards' => '</div>' ) ); ?> </div><!-- .entry-content --> <footer grade="entry-meta"> <?php edit_post_link( __( 'Edit', 'twentytwelve' ), '<span grade="edit-link">', '</bridge>' ); ?> </footer><!-- .entry-meta --> </article><!-- #post --> As you can see, it is here that the page title and content are called. Since we definitely want those on our portfolio site, nosotros volition demand to re-create the necessary parts of this template to our page.php file. The result looks like this:
get_header(); ?> <div id="primary" class="site-content"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> <header class="entry-header"> <?php the_post_thumbnail(); ?> <h1 grade="entry-championship"><?php the_title(); ?></h1> </header> <div class="entry-content"> <?php the_content(); ?> </div><!-- .entry-content --> <?php comments_template( ', true ); ?> <?php endwhile; // cease of the loop. ?> </div><!-- #content --> </div><!-- #primary --> <?php get_sidebar(); ?> <?php get_footer(); ?> To go the portfolio items onto our page, nosotros volition add the following code right beneath the the_content() telephone call.
<?php $args = assortment( 'post_type' => 'portfolio', // enter custom post type 'orderby' => 'date', 'order' => 'DESC', ); $loop = new WP_Query( $args ); if( $loop->have_posts() ): while( $loop->have_posts() ): $loop->the_post(); global $post; echo '<div course="portfolio">'; echo '<h3>' . get_the_title() . '</h3>'; echo '<div course="portfolio-image">'. get_the_post_thumbnail( $id ).'</div>'; repeat '<div class="portfolio-piece of work">'. get_the_content().'</div>'; echo '</div>'; endwhile; endif; ?> This volition brand the CPT show up on the page:

I'm sure we all agree that it looks less than stellar, then some styling is in club.
/* Portfolio posts */ .portfolio { -webkit-box-shadow: 0px 2px 2px 0px rgba(50, l, 50, 0.75); -moz-box-shadow: 0px 2px 2px 0px rgba(fifty, l, 50, 0.75); box-shadow: 0px 2px 2px 0px rgba(50, 50, 50, 0.75); margin: 0 0 20px; padding: 30px; } .portfolio-image { brandish: block; bladder: left; margin: 0 10px 0 0; max-width: 20%; } .portfolio-prototype img { edge-radius: 0; } .portfolio-work { brandish: inline-block; max-width: lxxx%; } .portfolio h3{ border-bottom: 1px solid #999; font-size: 1.57143rem; font-weight: normal; margin: 0 0 15px; padding-bottom: 15px; } Much ameliorate, don't you call up?

And here is the entire lawmaking for the portfolio folio template:
<?php /* * Template Name: Portfolio Template * description: >- Page template to display portfolio custom mail service types * underneath the page content */ get_header(); ?> <div id="main" class="site-content"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> <header course="entry-header"> <?php the_post_thumbnail(); ?> <h1 class="entry-title"><?php the_title(); ?></h1> </header> <div form="entry-content"> <?php the_content(); ?> <?php $args = assortment( 'post_type' => 'portfolio', // enter custom mail service type 'orderby' => 'date', 'gild' => 'DESC', ); $loop = new WP_Query( $args ); if( $loop->have_posts() ): while( $loop->have_posts() ): $loop->the_post(); global $post; echo '<div class="portfolio">'; echo '<h3>' . get_the_title() . '</h3>'; echo '<div class="portfolio-image">'. get_the_post_thumbnail( $id ).'</div>'; echo '<div course="portfolio-work">'. get_the_content().'</div>'; repeat '</div>'; endwhile; endif; ?> </div><!-- #entry-content --> <?php comments_template( ', true ); ?> <?php endwhile; // cease of the loop. ?> </div><!-- #content --> </div><!-- #master --> <?php get_sidebar(); ?> <?php get_footer(); ?> 4. Contributor Page With Avatar images
Next upwards in our page template apply cases is a correspondent page. We want to ready a list of authors on our website, including their images and the number of posts they take published under their name. The finish event volition look like this:

We will again commencement out with our hybrid file from before and add together the code for the contributor listing to it. Only what if you don't know how to create such a thing? No worries, you can get past with intelligent stealing.
You see, the 20 Fourteen default theme comes with a contributor page past default. You can detect its template in the page-templates folder with the proper noun contributors.php.
When looking into the file, even so, you volition simply discover the following phone call in there: twentyfourteen_list_authors();. Luckily, as an avid WordPress user you now conclude that this probably refers to a function in 20 Fourteen's function.php file and you would be correct.
From what nosotros find in there, the part that interests the states is this:
<?php // Output the authors list. $contributor_ids = get_users( assortment( 'fields' => 'ID', 'orderby' => 'post_count', 'social club' => 'DESC', 'who' => 'authors', )); foreach ( $contributor_ids as $contributor_id ) : $post_count = count_user_posts( $contributor_id ); // Move on if user has not published a post (still). if ( ! $post_count ) { continue; } ?> <div course="contributor"> <div class="contributor-info"> <div class="contributor-avatar"><?php echo get_avatar( $contributor_id, 132 ); ?></div> <div class="contributor-summary"> <h2 class="contributor-name"><?php echo get_the_author_meta( 'display_name', $contributor_id ); ?></h2> <p class="contributor-bio"> <?php repeat get_the_author_meta( 'description', $contributor_id ); ?> </p> <a form="push button correspondent-posts-link" href="<?php echo esc_url( get_author_posts_url( $contributor_id ) ); ?>"> <?php printf( _n( '%d Commodity', '%d Articles', $post_count, 'twentyfourteen' ), $post_count ); ?> </a> </div><!-- .correspondent-summary --> </div><!-- .contributor-info --> </div><!-- .contributor --> <?php endforeach; ?> Nosotros volition again add together information technology beneath the call for the_content() with the following outcome:

Now for a little fleck of styling:
/* Contributor folio */ .correspondent { border-lesser: 1px solid rgba(0, 0, 0, 0.1); -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; display: inline-block; padding: 48px 10px; } .contributor p { margin-bottom: 1rem; } .contributor-info { margin: 0 auto 0 168px; } .correspondent-avatar { border: 1px solid rgba(0, 0, 0, 0.ane); bladder: left; line-elevation: 0; margin: 0 30px 0 -168px; padding: 2px; } .correspondent-avatar img{ border-radius: 0; } .contributor-summary { float: left; } .contributor-name{ font-weight: normal; margin: 0 !important; } .correspondent-posts-link { background-color: #24890d; border: 0 none; border-radius: 0; colour: #fff; brandish: inline-cake; font-size: 12px; font-weight: 700; line-superlative: normal; padding: 10px 30px 11px; text-transform: uppercase; vertical-align: bottom; } .correspondent-posts-link:hover { color: #000; text-decoration: none; } And that should be it. Thanks Twenty Fourteen!
5. Customized Archive Page
Twenty Twelve comes with its own template for archive pages. Information technology will leap into action, for example, when you try to view all past posts from a certain category.
Still, I want something a little more than similar what Problogger has done: a page that lets people find additional content on my site in several dissimilar means. That, again, is done with a page template.
Staying with our mixed template from before, we will add the following beneath the the_content() call:
<div class="archive-search-grade"><?php get_search_form(); ?></div> <h2>Athenaeum by Year:</h2> <ul><?php wp_get_archives('type=yearly'); ?></ul> <h2>Archives by Month:</h2> <ul><?php wp_get_archives('type=monthly'); ?></ul> <h2>Athenaeum by Subject:</h2> <ul> <?php wp_list_categories('title_li='); ?></ul> Plus, a little bit of styling for the search bar:
.archive-search-form { padding: 10px 0; text-align: center; } And the issue should expect a piffling bit like this:

For completion'due south sake, here is the unabridged file:
<?php /** * Template Name: Custom archive template * */ get_header(); ?> <div id="master" class="site-content"> <div id="content" function="main"> <?php while ( have_posts() ) : the_post(); ?> <header class="entry-header"> <?php the_post_thumbnail(); ?> <h1 class="entry-title"><?php the_title(); ?></h1> </header> <div grade="entry-content"> <?php the_content(); ?> <div course="archive-search-class"><?php get_search_form(); ?></div> <h2>Athenaeum by Yr:</h2> <ul><?php wp_get_archives('type=yearly'); ?></ul> <h2>Archives by Month:</h2> <ul><?php wp_get_archives('type=monthly'); ?></ul> <h2>Archives by Subject:</h2> <ul><?php wp_list_categories('title_li='); ?></ul> </div><!-- #entry-content --> <?php comments_template( ', truthful ); ?> <?php endwhile; // end of the loop. ?> </div><!-- #content --> </div><!-- #chief --> <?php get_sidebar(); ?> <?php get_footer(); ?> Don't forget to assign it to a page!
WordPress Folio Templates In A Nutshell
On your way to mastering WordPress, learning to utilise page templates is an important step. They can make customizing your website very, very piece of cake and allow y'all to assign unique functionality and design to as many or few pages as you lot wish. From adding widget areas to showing custom post types to displaying a list of your website's contributors — the possibilities are practically endless.
Whether yous use conditional tags, exploit the WordPress template hierarchy, or create folio-specific template files is entirely upwardly to yous and what you lot are trying to attain. Outset off small-scale and piece of work your mode upward to more complicated things. It won't be long before every role of your WordPress website volition respond to your every call.
Do you take experience using page templates in WordPress? What other utilize cases tin can you add to the list? Any important details to add? Please tell united states of america almost it in the comments.
Image credit: Kevin Phillips
![]() (og, ml)
(og, ml)
How To Build Custom Template Wordpress,
Source: https://www.smashingmagazine.com/2015/06/wordpress-custom-page-templates/
Posted by: talbottume1968.blogspot.com


0 Response to "How To Build Custom Template Wordpress"
Post a Comment