How To Change Colours In Shopify Template
If you manage a Shopify store yous may demand to make some color adjustments then that the site displays the needed content in a better way. Many settings can be managed via theme options. Nosotros will describe what can be managed there.
[notice blazon="warning"]Annotation: Not all the color options described in this tutorial may be available in your theme.
- First of all, you demand to open up the admin panel and click on the Online Store > Themes > Customize .

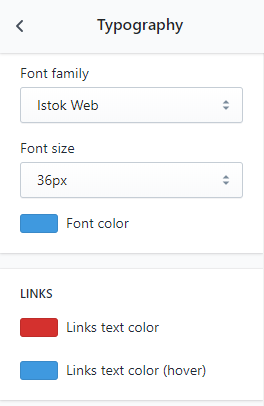
- In the Typography tab you lot tin edit the Base of operations font, Page heading font, Links color, Product proper name, Production description styles or Product price color .

- To edit the font family, set your ain link to information technology and enter the Google font family unit under the Custom title.To replace the font with a regular i, select the Regular title and cull the necessary font from the drib-down:
- To modify the font size, enter the needed amount of pixels.
- To edit the color, click on the colour expanse and select the one that fits you from the color picker box, or enter your ain hex code.
- Printing Save when the needed changes are fabricated.
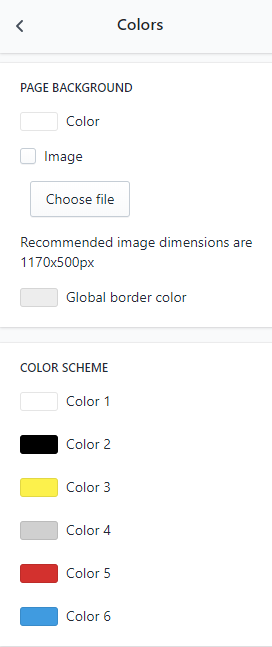
- Color settingsUnder the Colors tab, y'all can change Page color settings and Color scheme .If your theme has the Color Scheme selection:

- In Choose color scheme you can select the color scheme number from the drop-downward.
- Depending on the selected color scheme you can modify main Colour ane and Color 2 for information technology.
- In Secondary colors , you can define Colour iii, Color 4, Color 5 and Color 6 .
- Page background & borders
- Color . Select the background colour.
- Show image . Select it if you desire to have a background image and press Choose file to upload a background image. Press Save when the needed changes are made.
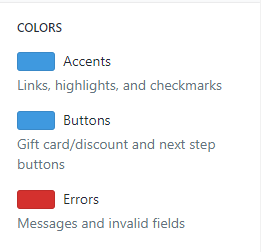
- Utilize the Checkout tab to set its colors.

Changing colors individually:
If you do not desire to change colors all over the site, but for a sure section but, you can do it via CSS rules. For example, nosotros want to change the color of the text on the banner. To do it, perform these steps:
- Right-click the needed element and select Inspect Element .
- Y'all will see a lawmaking panel opened, wait for the Styles tab with all the CSS codes.
- Look for the color used for the text nosotros desire to cheque, In our case, nosotros can run across the lawmaking right at the beginning:
- Copy the CSS rule selector which is .showcase_item__3 h3 in this case.
- On the right of the CSS code nosotros can see that this lawmaking is gear up in style.css, that is why to change the colour within the file: in the Shopify admin panel navigate to Online Store > Themes > Actions > Edit code > Assets > style.css.liquid [discover type="alarm"] Note: We strongly recommend to back up the file before editing information technology, that is saving a re-create of it.
- Press Ctrl + F and paste our CSS selector to locate the CSS dominion we want to modify.
- Alter #3c3c3c to the needed color or color code, for instance, if we desire to change it to cerise, the code will expect similar this:
- Save the changes.
In case the needed element does not take an individual CSS rule, y'all can also create it yourself and add to style.css.liquid .
How To Change Colours In Shopify Template,
Source: https://zemez.io/support/shopify/knowledge-base/change-theme-colors/
Posted by: talbottume1968.blogspot.com


0 Response to "How To Change Colours In Shopify Template"
Post a Comment